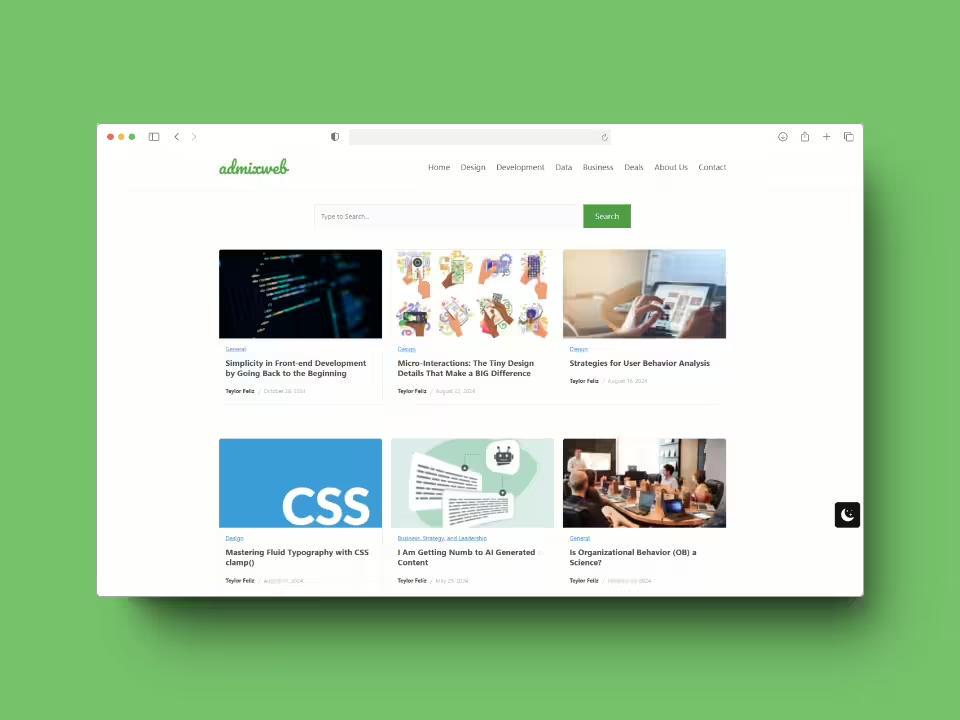
We all know that a slow, clunky, or confusing website can send potential customers running to the competition. That’s why we decided to give Admix Web, our online magazine, a complete overhaul. We focused on both performance and usability to create a seamless and engaging experience for our readers.
This wasn’t just about a fresh coat of paint. We dove deep into user experience (UX) best practices, analyzed user behavior, and implemented cutting-edge technology to achieve significant improvements. In this article, we’ll pull back the curtain and share our journey, revealing the key strategies we used to revamp Admix Web. We hope that you get inspired and learn how you can apply these principles to your website!
The Main Goals for the Redesign
We focused on two primary objectives:
- Enhanced Performance: We aimed to significantly decrease page load times to reduce bounce rates and improve search engine rankings. Studies show that even a one-second delay in page load time can lead to an 11% reduction in page views and a 7% loss in conversions.
- Improved Usability: We wanted to make it easier for users to find the content they were looking for and navigate the site effortlessly. This involved simplifying the site architecture, optimizing the menu, and improving the overall user interface (UI).
Specific Changes to Improve Performance

We implemented a variety of performance optimization techniques, including:
- Optimizing images: We compressed images and used appropriate file formats to reduce their size without compromising quality.
- Leveraging browser caching: This allows repeat visitors to load pages faster by storing certain elements locally.
- Minifying code: We removed unnecessary characters from our HTML, CSS, and JavaScript files to reduce file sizes.
- Implementing a Content Delivery Network (CDN): A CDN stores copies of our website on servers around the world, allowing users to access the site from the server closest to them.
- Change to a Block-based Theme: In the past, we had used classic and hybrid themes for WordPress. However, block themes are mature and provide higher performance as they only load what is necessary.
Enhancing Usability
We took a user-centric approach to improve usability, focusing on:
- Intuitive Navigation: We restructured the website’s navigation to make it clear, concise, and easy to use.
- Responsive Design: The website now adapts seamlessly to different screen sizes, ensuring a consistent experience across all devices.
- Improved Readability: We chose fonts that are easy on the eyes and optimized font sizes and line spacing for better readability.
Measuring Success
We tracked key metrics before and after the redesign to measure its impact. Some of the metrics we monitored include:
- Page Load Time: We saw a significant decrease in average page load time.
- Bounce Rate: The bounce rate dropped considerably, indicating that users were staying on the site longer.
- User Engagement: Time on site and pages per session increased, suggesting that users were finding the new design more engaging.
Challenges Faced During the Redesign
Redesigning a website is a complex process, and we encountered a few challenges along the way:
- Balancing aesthetics with functionality: We wanted the website to look visually appealing while ensuring it remained user-friendly and functional. We wanted the website to be reduced to the minimum elements while also having good aesthetics.
- Maintaining consistency across different devices: Ensuring a seamless experience across desktops, laptops, tablets, and smartphones required careful planning and testing.
- Managing content migration: Moving a large volume of content to the new website required meticulous planning and execution to avoid any data loss or broken links.
Conclusion
Redesigning Admix Web was a significant undertaking, but the results have been well worth the effort. By focusing on performance and usability, we’ve created a website that is not only visually appealing but also delivers a seamless and engaging experience for our readers.