Web design doesn’t have to be expensive. A wealth of free resources exists online, offering everything from stunning design inspiration to powerful tools that can elevate your projects without breaking the bank. Whether you’re a seasoned professional or just starting your design journey, these resources can be invaluable for creating visually appealing and functional websites.
Inspiration and Design Trends

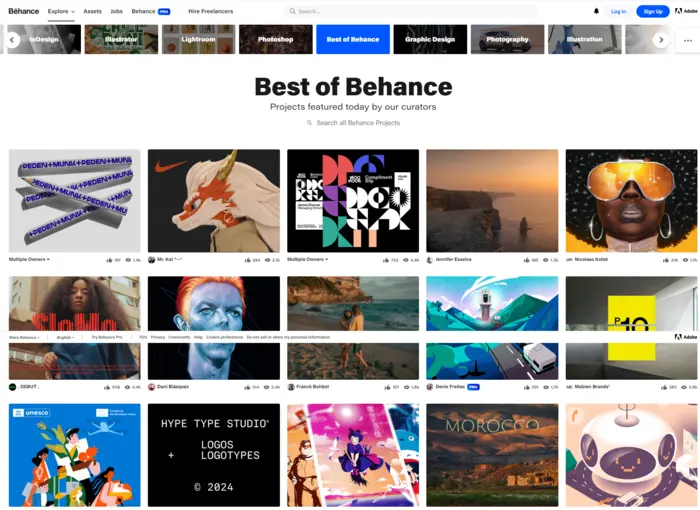
- Behance: Behance is a massive online platform owned by Adobe that serves as a showcase for creatives across various disciplines, including web design. It’s a fantastic resource for discovering new talent, exploring diverse styles, and getting a glimpse into the latest trends. Search by keywords, colors, or even specific tools to find projects that align with your interests.
- Dribbble: Similar to Behance, Dribbble is a platform for designers to share their work. However, Dribbble tends to focus more on individual design elements, such as illustrations, icons, and UI components. It’s a great place to find inspiration for specific design details and discover new visual styles.
- Awwwards: Awwwards is more than just a gallery of beautiful websites; it’s a recognition platform that celebrates the best of web design. Websites are evaluated based on design, creativity, usability, and content. Exploring the Awwwards winners and nominees can expose you to the highest standards of web design and inspire you to push your own creative boundaries.
- SiteInspire: If you’re looking for a curated collection of visually stunning websites, SiteInspire is a must-visit. The platform categorizes websites by style, type, and subject matter, making it easy to find designs that resonate with your project. Whether you’re interested in minimalist portfolios, e-commerce sites, or interactive experiences, SiteInspire has something to offer.
- Web Design Museum: Take a trip down memory lane with the Web Design Museum. This online archive showcases the evolution of web design from its early days to the present. While not a source of current trends, it’s a fascinating resource for understanding how web design has evolved and gaining a broader perspective on the field.
- Land-book: This platform is a curated gallery of landing pages, offering a wealth of inspiration for crafting effective and visually appealing landing page designs. You can filter by industry, style, and even specific elements like call-to-action buttons.
- One Page Love: Dedicated to showcasing exceptional one-page websites, this platform is a treasure trove of ideas for creating concise, impactful, and visually stunning single-page designs. Explore different layouts, navigation styles, and storytelling techniques to find inspiration for your next project.
- Httpster: If you’re looking for cutting-edge web design inspiration, Httpster is the place to be. This platform features a constantly updated collection of the latest and most innovative website designs from around the world. It’s a great way to stay on top of emerging trends and discover new design approaches.
- Brutalist Websites: For those who appreciate unconventional aesthetics, Brutalist Websites showcases a collection of websites that embrace raw, minimalist, and sometimes even jarring design elements. While not for everyone, this platform can inspire you to think outside the box and challenge traditional design norms.
- Webflow Showcase: Webflow is a popular website builder, and their showcase section features a wide range of websites created using their platform. It’s a great place to see what’s possible with Webflow and find inspiration for your own projects, even if you don’t use their platform.
By exploring these resources, you can gain valuable insights into the latest design trends, discover new techniques, and ignite your creative spark. Remember, inspiration can come from anywhere, so don’t limit yourself to just these platforms. Keep your eyes open for interesting designs in the real world, explore different industries, and even look to other creative fields like art, architecture, and fashion for fresh ideas.
Additional Tips for Finding Inspiration:
- Follow web design blogs and publications to stay informed about the latest trends and best practices.
- Attend web design conferences and workshops to network with other designers and learn from industry experts.
- Experiment with different design tools and techniques to discover new ways of expressing your creativity.
- Don’t be afraid to break the rules and try something new. The most innovative designs often come from pushing boundaries and challenging conventions.
By actively seeking out inspiration and experimenting with different approaches, you can develop your own unique style and create websites that stand out from the crowd.
Stock Photos and Graphics

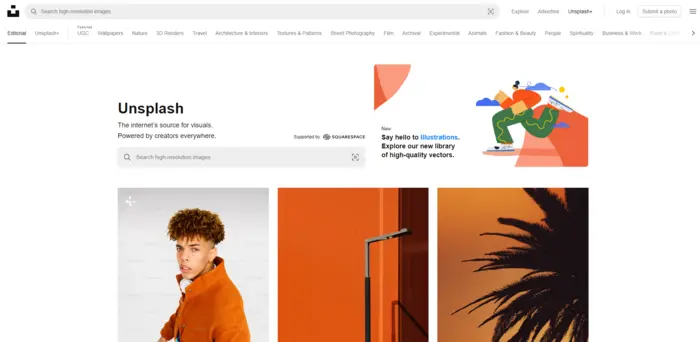
- Unsplash: Unsplash is a well-known and highly regarded platform offering a vast collection of stunning, high-resolution photos. The images are often curated for quality and artistic value, making it a great resource for finding unique and visually striking visuals. All photos are licensed under the Unsplash License, which allows free use for commercial and personal projects.
- Pexels: Pexels boasts a diverse and extensive collection of photos and videos, catering to a wide range of themes and styles. Their search functionality allows you to easily find images by keyword, color, or orientation. Pexels images are licensed under the Pexels License, similar to Unsplash, allowing free use for various purposes.
- Pixabay: Pixabay stands out for its massive collection of photos, illustrations, vector graphics, and videos. It’s a one-stop shop for diverse visual content, with a user-friendly interface and robust search capabilities. All Pixabay content is released under the Pixabay License, permitting free use without attribution.
- Freepik: While Freepik offers a mix of free and premium content, its free selection is extensive and includes a wide range of vector graphics, illustrations, icons, and PSD files. You can filter by license type to ensure you’re only browsing free resources. Be sure to check the license terms before using any Freepik assets.
- Burst (by Shopify): Burst is a free stock photo platform specifically curated for entrepreneurs and small businesses. It offers a wide range of images that are well-suited for e-commerce websites, blogs, and social media content. Burst images are free to use for commercial purposes.
- Gratisography: If you’re looking for quirky, unique, and sometimes humorous photos, Gratisography is a delightful resource. Their collection is smaller than some other platforms, but their images are high-quality and full of personality. Gratisography photos are free to use with some restrictions, so be sure to review their license.
- Kaboompics: Kaboompics offers a carefully curated collection of photos with a focus on lifestyle, interior design, and food. Their images are often bright, airy, and aesthetically pleasing, making them ideal for blogs and lifestyle websites. Kaboompics images are free to use under their own license.
- Life of Pix: Life of Pix provides a curated selection of high-resolution photos from talented photographers. The platform focuses on artistic and evocative imagery, making it a great source for visual storytelling. Life of Pix photos are released under the public domain, allowing for unrestricted use.
- Picjumbo: Picjumbo offers a variety of free photos across different categories, including nature, technology, and food. They also offer premium memberships with access to even more exclusive content. Free Picjumbo photos are released under their own license.
- Reshot: Reshot is a platform that prides itself on offering unique and non-stocky photos. Their collection is smaller, but the images are often more creative and less generic than what you might find on larger platforms. Reshot photos are free to use under their own license.
- Kittl: Kittl is an application that allows users to create graphic designs. It offers users access to a variety of design tools including templates, fonts, photos, and illustrations. Kittl also offers AI-powered features such as AI text-to-image and AI background remover. Users can create designs for personal or commercial use.
By leveraging these platforms and their vast collections of free stock photos and graphics, you can enhance the visual appeal of your websites without incurring any additional costs. Remember to always check the specific license terms of each platform to ensure you’re using the images appropriately.
Icons and Illustrations

- Flaticon: Flaticon is a massive library of free vector icons, boasting over 7 million icons in various styles and themes. You can search by keyword, browse by category, or even filter by color to find the perfect icons for your project. Flaticon offers icons in PNG, SVG, EPS, PSD, and BASE 64 formats, making them easy to integrate into any design.
- Iconfinder: Iconfinder is another extensive collection of icons, offering both free and premium options. Their search functionality allows you to filter by style, color, and price, making it easy to find the right icons for your budget. Iconfinder also offers icon sets, which are collections of icons with a consistent style, perfect for creating a cohesive look across your website.
- The Noun Project: The Noun Project specializes in minimalist, symbolic icons that are ideal for representing concepts and ideas. Their icons are often used in infographics, presentations, and websites to add visual interest and clarity. The Noun Project offers both free and paid icons, with the free icons requiring attribution.
- unDraw: unDraw is a unique resource offering open-source illustrations that you can customize to match your brand’s color palette. Their illustrations are simple, clean, and versatile, making them suitable for a variety of uses, from blog posts to landing pages. unDraw illustrations are free to use without attribution.
- Icons8: Icons8 provides a vast collection of free icons, photos, illustrations, and music. They offer a variety of styles, including flat, line, and 3D, as well as customizable options. Icons8 also has a unique feature called “Recolor,” which allows you to easily change the color of any icon to match your brand’s palette.
- DrawKit: DrawKit offers a curated selection of free and premium illustrations in various styles, including hand-drawn, cartoon, and geometric. Their illustrations are often playful and whimsical, making them perfect for adding personality to your website.
- Ikonate: Ikonate is a unique tool that allows you to create your own custom icons. You can choose from a variety of base shapes and customize them with different strokes, colors, and effects. Ikonate is a great option if you need icons that perfectly match your brand’s style.
- Manypixels: Manypixels offers a collection of free and premium illustrations that are designed to be used in website design, presentations, and marketing materials. Their illustrations are often bold, colorful, and eye-catching, making them perfect for grabbing attention and adding visual interest to your content.
- Absurd Design: If you’re looking for something a bit more quirky and unconventional, Absurd Design offers a collection of free illustrations that are both playful and thought-provoking. Their illustrations are a great way to add personality and humor to your website.
- Lukasz Adam: Lukasz Adam is a talented illustrator who offers a selection of free illustrations on his website. His style is often minimalist and geometric, with a focus on bold colors and clean lines. These illustrations can add a touch of sophistication and modernity to your web design.
By incorporating icons and illustrations from these resources, you can enhance the visual appeal of your websites, communicate information more effectively, and create a more engaging user experience.
Fonts and Typography

Typography is a cornerstone of web design, influencing readability, user experience, and brand identity. Choosing the right fonts and utilizing them effectively can significantly impact the overall look and feel of your website. Fortunately, there’s a vast array of free font resources available to help you create stunning typographic designs.
- Google Fonts: Google Fonts is a treasure trove of free, high-quality fonts that are easy to integrate into your website. With hundreds of font families to choose from, you’re sure to find the perfect typeface to match your brand’s personality and design aesthetic. Google Fonts offers a wide variety of styles, from classic serifs to modern sans-serifs, ensuring you have plenty of options for headlines, body text, and everything in between.
- Font Squirrel: Font Squirrel curates a collection of hand-picked, high-quality free fonts, ensuring you have access to the best options available. Their website features a user-friendly interface with various filters to help you narrow down your search based on style, classification, and even specific features like ligatures and alternates. Font Squirrel also offers webfont kits for easy integration into your website.
- DaFont: DaFont is a popular resource for free fonts, offering a wide range of styles, from classic to quirky. While the quality of fonts can vary, DaFont is a great place to find unique and eye-catching typefaces for headlines or special design elements. Be sure to carefully review the licenses of any fonts you download from DaFont, as some may have restrictions on commercial use.
- 1001 Free Fonts: As the name suggests, 1001 Free Fonts boasts a vast collection of free fonts, categorized by style and theme. Whether you’re looking for a vintage script font, a bold display font, or a clean sans-serif for body text, you’re likely to find something suitable on 1001 Free Fonts.
- FontSpace: FontSpace is another extensive collection of free fonts, offering thousands of options to choose from. They have a user-friendly interface with filters for style, classification, and even script type. FontSpace also includes user ratings and reviews, helping you gauge the quality and suitability of different fonts for your projects.
- Creative Market – Free Goods: Creative Market is a marketplace for design assets, but they also offer a selection of free goods, including fonts. Their free fonts are often high-quality and well-designed, making them a valuable addition to your typography toolkit.
- Font Library: Font Library is a curated collection of free and open-source fonts. They focus on quality and offer a variety of styles to suit different design needs. Font Library also provides useful information about each font, such as its history, designer, and licensing details.
- Abstract Fonts: Abstract Fonts offers a smaller but well-curated collection of free fonts. Their fonts are often modern, stylish, and suitable for a variety of design projects. They also have a blog with articles and tutorials on typography, providing valuable insights and inspiration.
- The League of Moveable Type: The League of Moveable Type is a collective of type designers who release high-quality, open-source fonts. Their fonts are well-crafted, versatile, and suitable for both web and print use.
Color Palettes and Tools

Color plays a crucial role in web design, influencing emotions, perceptions, and user behavior. A well-chosen color palette can create a cohesive visual identity, enhance readability, and evoke specific feelings. Thankfully, there are numerous free tools available to help you discover, generate, and refine color palettes for your web projects.
- Coolors: Coolors is a popular and user-friendly online color palette generator. You can easily create palettes by locking specific colors, adjusting hues and shades, and exploring different color harmonies. Coolors also offers a vast library of pre-made palettes for inspiration, and you can even generate palettes from images.
- Adobe Color: Adobe Color, formerly known as Adobe Kuler, is a powerful color wheel tool that allows you to create harmonious color schemes based on various color rules like analogous, complementary, and triadic. You can also extract colors from images, explore trending palettes, and save your creations to your Adobe Creative Cloud library.
- Canva Color Palette Generator: Canva’s color palette generator simplifies the process of extracting colors from images. Simply upload an image, and Canva will automatically generate a color palette based on the dominant colors in the photo. This tool is ideal for creating cohesive designs that complement your visual content.
- Colormind: Colormind is an AI-powered color palette generator that learns from your preferences and suggests color combinations accordingly. You can train the algorithm by liking or disliking different palettes, and it will adapt to your taste over time. Colormind also offers a variety of preset styles and allows you to lock specific colors to create more personalized palettes.
- ColorSpace: ColorSpace is a versatile tool that allows you to generate color palettes, gradients, and color schemes. You can start with a single color and explore different shades, tones, and tints, or create a palette from scratch using the color wheel. ColorSpace also offers a “color blender” feature that helps you create smooth transitions between colors.
- Khroma: Khroma is an AI-powered color tool that generates personalized color palettes based on your preferences. You can train the algorithm by choosing colors you like, and it will create endless combinations tailored to your taste. Khroma is a great option for discovering new and unexpected color combinations that you might not have considered otherwise.
- Muzli Colors: Muzli Colors is a color palette generator that focuses on trending palettes. It sources color schemes from popular websites, design platforms, and social media, giving you insights into the latest color trends in the design world. You can explore palettes by category, popularity, or even specific keywords.
- Color Hunt: Color Hunt is a curated collection of beautiful color palettes created by the community. You can browse palettes by color, collection, or popularity, and easily copy the hex codes for use in your projects. Color Hunt is a great source of inspiration and a quick way to find color schemes that work well together.
- Paletton: Paletton is a classic color scheme designer that offers a variety of options for creating harmonious color palettes. You can choose from different color harmonies, adjust the color wheel, and preview your palette in various contexts, such as text on a background or in a web page layout. Paletton is a powerful tool for understanding color theory and creating well-balanced color schemes.
- BrandColors: BrandColors is a unique resource that showcases the official color palettes of popular brands. It’s a great way to see how established brands use color to communicate their identity and values. You can browse palettes by brand name, industry, or color, and use them as inspiration for your own branding projects.
Utilizing these free color palette tools, you can unlock a world of creative possibilities and craft visually stunning websites that resonate with your audience. Experiment with different combinations, explore new color harmonies and don’t be afraid to let your imagination run wild.
Conclusion
With these free web design resources at your fingertips, you can create stunning websites that rival those built with expensive tools and assets. Don’t be afraid to experiment, try new combinations, and let your creativity flow. The best part? You can achieve professional-looking results without spending a dime.
